Pride flag avatar borders now available. Join the Pride Flag group to wear it!
(pinned until July 1)
Um… It says you’re a member of that group, but I don’t see a border on your avatar.
Edit: whoops, my bad. Ctrl-F5 fixed that.
Something about joining any group that would have me…
This is cool. How did you do this?
Built it with CSS.
Discourse allows groups to be set as a primary (lol) identity, which creates a unique group class for the avatar.
div.group-pride-flag div.topic-avatar {
border-radius: 100%;
content: '';
background-image: linear-gradient(180deg, #f00000, #f00000 16.67%, #ff8000 16.67%, #ff8000 33.33%, #ffff00 33.33%, #ffff00 50%, #007940 50%, #007940 66.67%, #4040ff 66.67%, #4040ff 83.33%, #a000c0 83.33%, #a000c0);
padding: 3px;
}yes, it can be done with any primary group. unfortunately it only works in Thread Viewer mode, not in any other location.
It makes my petals extra rainbowy. Nice.
Better late than never . . . somehow I thought people were doing this manually, and sloth overcame all.
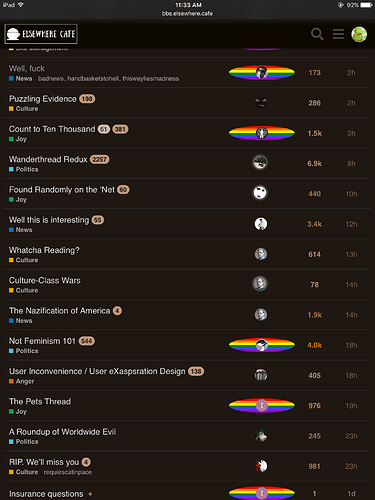
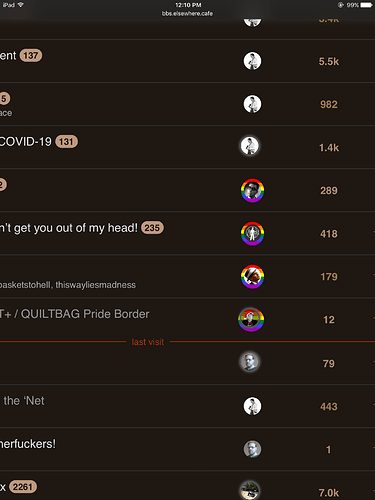
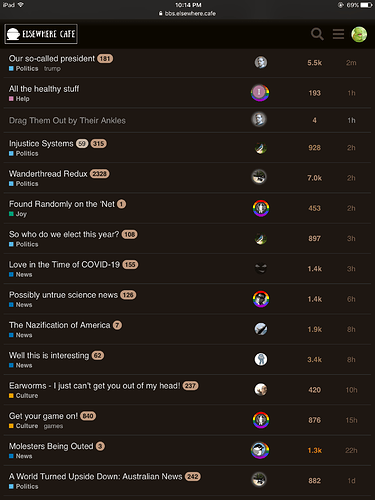
bumping to note that thanks to a recent patch in Discourse software, pride flags are now visible on the poster summary list. it’s a small, but long overdue update!
No, but I sort of love that
working on it, should have a fix for it pushed tonight. it’s a delightful yet perplexing bug.
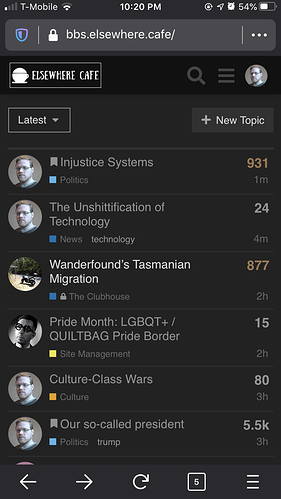
I saw something like that on my iPad – except there were a line of icons, with only the furthest to the right odd. And it wasn’t this – it was as if a circle was attached off to the left of a square.
(I created this from the image above; it’s not the original. Also I notice even the round one I started from is not exactly centered correctly.)
I’ll look into a workaround on this, seems the version of the page delivered to mobile users lacks the group class element. (Grrrrr.)
Round-off error? ![]()
Discourse dynamically “bakes” two different pages which it sends (mobile view, and desktop view). The main significant difference are the discussion layout (avatars to the left on the index for mobile)… but somebody at Discourse forgot to also include user groups in the avatar element that’s displayed on mobile layout.
there’s a workaround, which will [sigh] require me to use javascript.